其實這項簡單的 "技巧" 在網路上隨便搜尋一番
都嘛講解得比我精彩易懂
就當我此篇是在濫竽充數好了

如何讓文字具有連結網站的功能呢 ? (此功能稱為超連結)
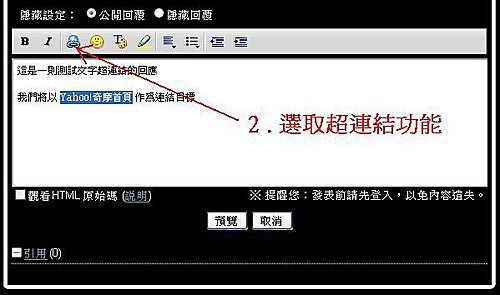
下面我以 Blog 的回應欄位來做示範
(回覆別人的留言或發表文章也可用到此方法)

可先把回應文打好 , 或邊打邊做連結也可

看圖說故事 ... 到這裡應該還看得懂吧 !

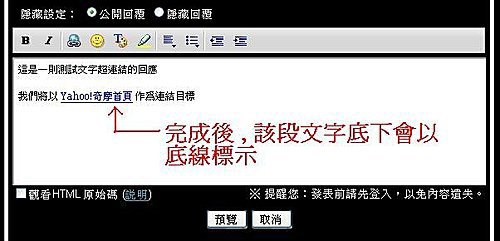
把要連結的網址貼上後 按確定鈕

還看得懂吧 ! 有問題嗎 ?

別被一堆看不懂的亂碼嚇到

輸入回應文時 其實 HTML 語法已經自動產生了
我們只要檢查網址是否正確即可
上圖反白的部份之詳細解說 : (不想學可跳過)
文字超連結的語法架構
語法 : <a href = "網址"> 要連結的文字 </a>
上述語法中以紅色標示的部份不可省略也不可任意修改
只要記得
夾在<a href = "網址"> 與 </a> 中間的那段文字會具有超連結的功能
上圖的實例為
<a href = "http://tw.yahoo.com/?.home=ytff">Yahoo!奇摩首頁</a>
上述語法中 藍色所標示的部份可自行設定修改
即 [網址] 與 [具有超連結功能的文字] 兩部份

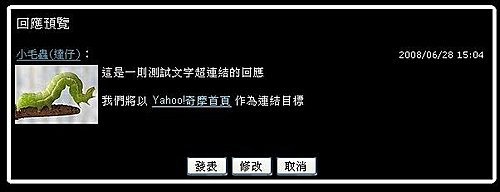
[預覽] 時的畫面
把滑鼠游標移到 Yahoo!奇摩首頁 的字樣時
游標會變成可連結的形狀 (如 : 變成手指)
這樣就表示成功了 !
按 [發表] 送出
◎注意 ! 當 (格主) 要回覆別人的回應或留言時無法使用 [預覽] !
所以要特別檢查 HTML 原始碼中的網址是否無誤才可送出
連結的網址有時會被 "吃" 掉 , 怎麼辦 ?
看下一例

上面的範例會了之後 , 來到這裡應該知道如何操作了吧 !

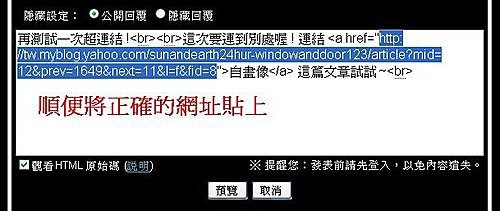
輸入完後檢查 HTML 原始碼
網址常常會像這樣被自動截掉 , 還常常發生 ...
我就等著看 ... 編寫奇摩 Blog 這套程式的工程師要到何時才會把這個缺失改進
好 ! 你慢慢來沒關係 ~ 況且奇摩的 Blog 限制還蠻多的 ...

(此話說完搞不好沒多久將被鎖帳號 , 看要不要順便自動把我的格子關了
 )
)把錯誤的網址用滑鼠右鍵選取反白後 ↑ (續下面 ↓ )

貼上正確的網址

使用 [預覽] 將滑鼠移過去看該段文字是否能改變游標的狀態 (如 : 變成手指)
報告完畢 !
◎不想按了超連結之後失去原來的視窗內容
可以這麼做 : (另開一個新視窗)
語法 : <a href ="網址" target = "_blank"> 連結的字 </a>
在 a href = "網址" 的後面加上 target = "_blank" 這行敘述
這樣點選超連結文字後就會另開一個新視窗
要回到原先瀏覽的網頁也不用一直按 [回到上一頁]
按到 .... (煩)

全站熱搜


 留言列表
留言列表

