其實也有其他不同種類的計數器 , 在此僅就以我所用的計數器做說明 :
先進入這個網站 :
http://whos.amung.us/showcase

點選 Color Me! (步驟 1) 您也可以選擇 Color Me! 左邊的黑底白字的原樣式
若您點選了 Color Me! , 接著請點選 color wheel (步驟 2)

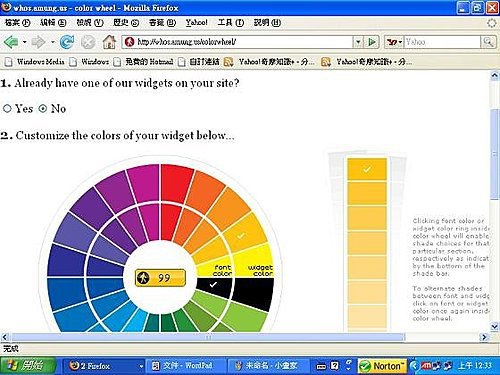
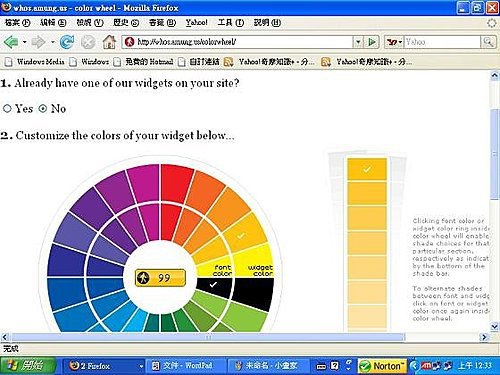
上面的選項 1. 選 No 即可 (視自己的需要 , 別叫我翻譯 !)
接下來選擇色盤 , 外圈是計數器欄位顏色 , 內圈是數字的顏色 ~ (若選同色 ! 將看不見數字 ~ )
)

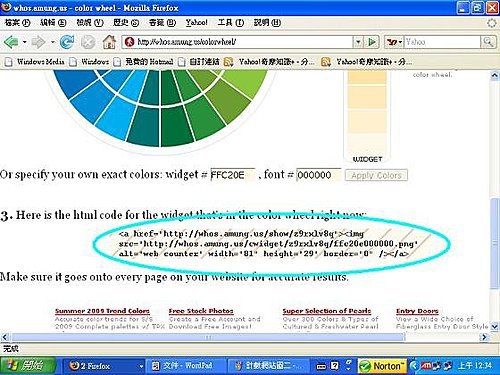
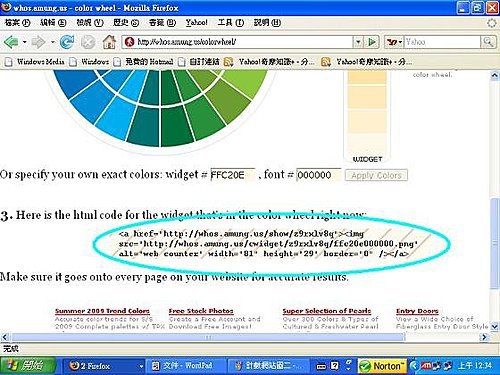
決定好顏色後 ~ 拷貝藍色圈圈中的 HTML 碼
拷貝HTML 碼的方法 :
將滑鼠游標移到該欄位 (藍色圈圈中) , 按滑鼠左鍵 ~ 欄位中的所有字體應該會反白(藍色)
接著按滑鼠右鍵 , 選擇 [複製] 即可

接著回到自己的部落格 , 選擇 [管理部落格]

按照步驟 :
1 . 點入 [管理自訂欄位]
2 . [自訂欄位名稱] 看您自己要打上什麼名稱 , 例如 : 目前瀏覽人數
3 . 將滑鼠游標移到 [自訂欄位內容] 欄中 , 按滑鼠右鍵 , 選 [貼上] , 剛剛拷貝的 HTML 碼應該會貼在欄位中
4 . 儲存完成後 , 回到自己的部落格
找一下 ~ 看是不是多了一個計數器的欄位 ? 您可以使用 [版型設定] 來決定計數器在邊欄中的位置 . 是不是很簡單 ? 有空就玩一下吧 !
(當瀏覽人數為 2 (含) 以上時) 還可直接點選計數器 , 可連到提供該計數器的網站 , 並且可以看見正在您部落格中逛的讀者在閱覽您格子中的哪個地方哩 !
想學更多 ? 可以到 加菲貓 這位格友的部落格中參觀一下 ~ (我一些技巧就是由她那兒學來的)
哇咧 ~ 已經這麼晚啦 ! 我該就寢了 ~ 有問題再聯絡 !
先進入這個網站 :
http://whos.amung.us/showcase

點選 Color Me! (步驟 1) 您也可以選擇 Color Me! 左邊的黑底白字的原樣式
若您點選了 Color Me! , 接著請點選 color wheel (步驟 2)

上面的選項 1. 選 No 即可 (視自己的需要 , 別叫我翻譯 !)
接下來選擇色盤 , 外圈是計數器欄位顏色 , 內圈是數字的顏色 ~ (若選同色 ! 將看不見數字 ~
 )
)
決定好顏色後 ~ 拷貝藍色圈圈中的 HTML 碼
拷貝HTML 碼的方法 :
將滑鼠游標移到該欄位 (藍色圈圈中) , 按滑鼠左鍵 ~ 欄位中的所有字體應該會反白(藍色)
接著按滑鼠右鍵 , 選擇 [複製] 即可

接著回到自己的部落格 , 選擇 [管理部落格]

按照步驟 :
1 . 點入 [管理自訂欄位]
2 . [自訂欄位名稱] 看您自己要打上什麼名稱 , 例如 : 目前瀏覽人數
3 . 將滑鼠游標移到 [自訂欄位內容] 欄中 , 按滑鼠右鍵 , 選 [貼上] , 剛剛拷貝的 HTML 碼應該會貼在欄位中
4 . 儲存完成後 , 回到自己的部落格
找一下 ~ 看是不是多了一個計數器的欄位 ? 您可以使用 [版型設定] 來決定計數器在邊欄中的位置 . 是不是很簡單 ? 有空就玩一下吧 !
(當瀏覽人數為 2 (含) 以上時) 還可直接點選計數器 , 可連到提供該計數器的網站 , 並且可以看見正在您部落格中逛的讀者在閱覽您格子中的哪個地方哩 !
想學更多 ? 可以到 加菲貓 這位格友的部落格中參觀一下 ~ (我一些技巧就是由她那兒學來的)
哇咧 ~ 已經這麼晚啦 ! 我該就寢了 ~ 有問題再聯絡 !
全站熱搜


 留言列表
留言列表

