
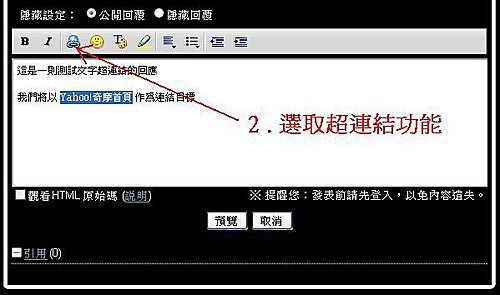
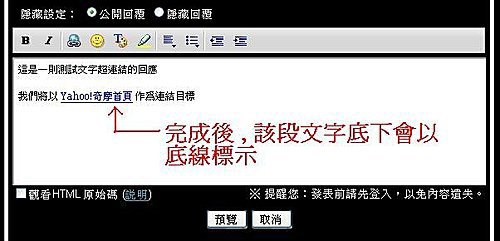
超連結語法介紹 :
<a href="這裡填上網址" target="參數"> 這裡填上要具有超連結的文字段落 </a>
參數特別說明 : target="_blank" 點選超連結文字後另開新頁 (其他參數在此不另行介紹)
target="_blank" 可以不加 , 但點選超連結文字之後 , 新的網頁畫面會取代目前的網頁
注意雙引號不可省略 (" ")
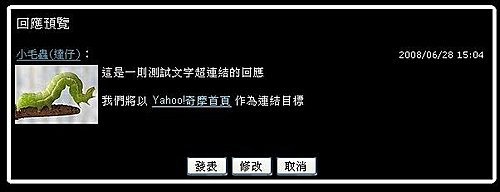
例 1 : (超連結實例 -- 不使用 target="_blank") 新開的網頁會取代原來的網頁
<a href="http://www.ne.jp/asahi/bonsai/satsuki/index.html"> 皋月盆栽 </a>
例 1 : (超連結實例 -- 使用 target="_blank") 另開新頁面 , 強力推薦使用此參數 !
<a href="http://www.ne.jp/asahi/bonsai/satsuki/index.html" target="_blank">
皋月盆栽 </a>
其他 HTML 語法說明 :
<BR> 換行
<SUB> 這裡的字會變小並置於下方 </SUB>
<SUP> 這裡的字會變小並置於下方 </SUP>
HTML 語法可以運用在回應欄、回覆欄、文章中

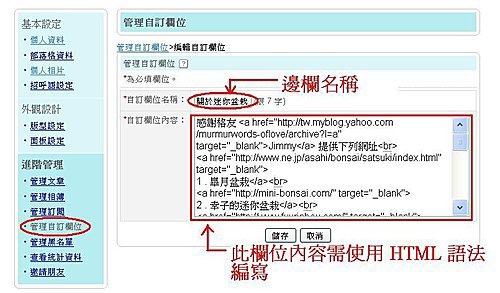
上圖這個邊欄的完整語法如下所示
感謝格友 <a href="http://tw.myblog.yahoo.com/murmurwords-oflove/archive?l=a" target="_blank">Jimmy</a> 提供下列網址
<br>
<a href="http://www.ne.jp/asahi/bonsai/satsuki/index.html" target="_blank">
1 . 皐月盆栽</a>
<br>
<a href="http://mini-bonsai.com/" target="_blank">
2 . 幸子的迷你盆栽</a>
<br>
<a href="http://www.fuurinbou.com/" target="_blank">
3 . 風林坊</a>
<br>
<a href="http://www.seihouen-163.com/cgi-bin/hpseihouen-163/sitemaker.cgi?mode=page&page=page1&category=2" target="_blank">
4 . <sub>大西</sub> 正芳園</a>
<br>
<a href="http://www.shohin-bonsai.org/" target="_blank">
5 . A.J小品盆栽協會</a>
<br>
<a href="http://ssbin.blog.shinobi.jp/Entry/189/" target="_blank">
6 . 風趣俱樂部</a>
<br>
<a href="http://www.mame-bonsai.com/" target="_blank">
7 . J.M.B</a>
<br>
<a href="http://www.geocities.co.jp/PowderRoom/6922/index.html" target="_blank">
8 . Bonsai Life</a>
<br>
<a href="http://www.ryuen.com/" target="_blank">
9 . 流苑</a>
<br>
<a href="http://www.albumstyle.com.tw/corner/camping/" target="_blank">
10 . 盆栽俱樂部</a>











 )
)